
Zero-Day Research: CVE-2024-22088 Lotos HTTP Server Use-After-Free
In the realm of cybersecurity, uncovering vulnerabilities is a critical part of securing software applications. Recently, while[…]

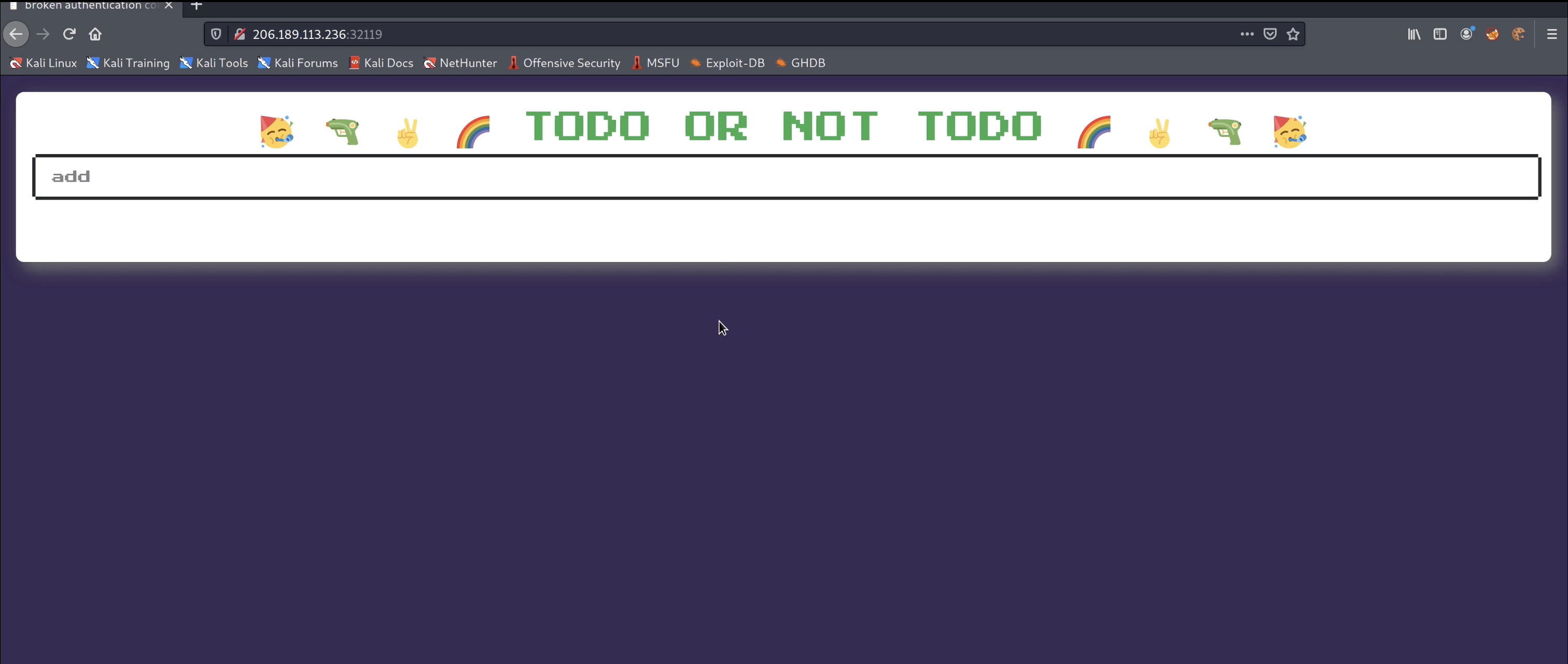
HackTheBox: Baby Todo or Not Todo Challenge
Practice can be quite a double-edged sword. Most of us know that creating long-term behaviors and skills[…]

HackTheBox: Looking Glass Web Challenge
Today we will be walking through the ‘Looking Glass’ web challenge from HackTheBox. This specific challenge is[…]